So yes, I made a clock. In JavaScript (and HTML).
It’s not just another JavaScript analog or digital clock, it’s actually a clock which is easy to read and it’s based on this design: QLOCKTWO by Biegert&Funk.
I think it’s a cool way to display time. When I considered buying the clock, I was shocked when I saw the price. So I though it would be a nice challenge to make it myself, in JavaScript.
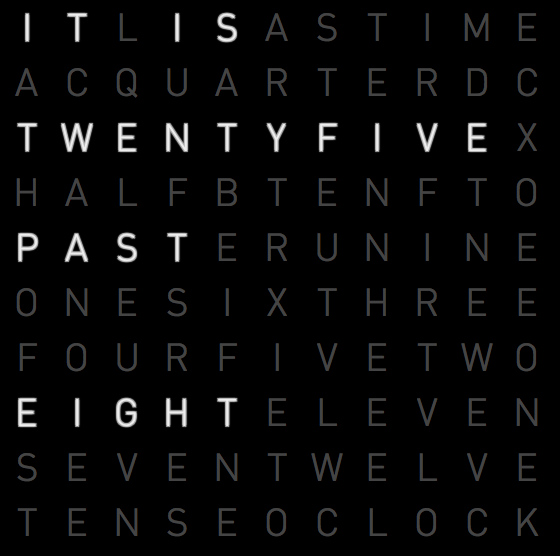
Here is the result:

And you can see it in action here.
I am in particular proud of the JavaScipt code. The clock is “built” with text predefined text strings, and right strings are highlighted using a “logic” for the selected language. In this way it is fairly easy to add new languages (at this time only Dutch and English are available). I used the PrototypJS-library because I’m used to it, and it shortened my code drastically.
Update:
And this is what it looks like on an iPad:

still pretty expensive for “just a clock”, but already cheaper than the qlocktwo.